- Firefox Developer Tools Download For Windows 7
- Firefox Developer Tools Download Free
- Firefox Developer Tools Download
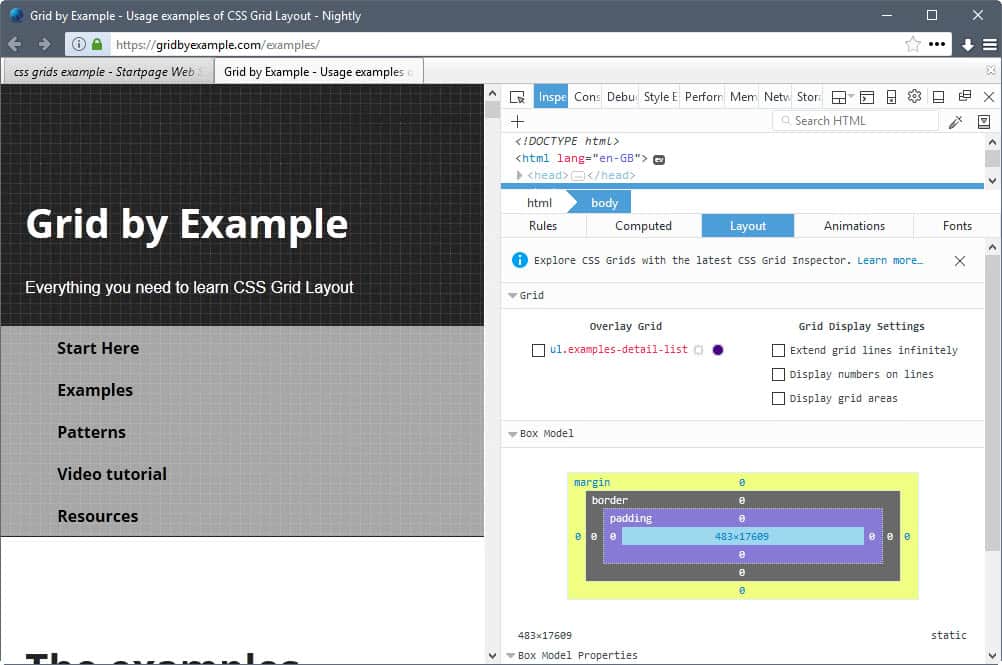
Download Firefox. Playground Home. Firefox DevTools Introduction to CSS Grid Layout. Get the browser with the best tools for Developers. Firefox Developer Edition. Firefox Developer Edition. Developer Tools. Can't get the command line prompt up, to test Javascript. Download; Firefox Desktop; Android Browser. For bugs in Firefox DevTools, the developer tools within the Firefox web browser. This includes issues about the user interface of the toolbox, special pages such as about:debugging and about:devtools, and developer-related APIs.
Terminology
Before we dive into CSS Grid concepts, let’s cover some basic terminology.
Grid lines
The vertical and horizontal lines that divide the grid and separate the columns and rows.
Grid areaRectangular space surrounded by four grid lines. A grid area can contain any number of grid cells.
Firefox Developer Tools Download For Windows 7
 Grid track
Grid trackThe space between two grid lines. This space can be horizontal or vertical
 Gutter
GutterThe space between rows and columns in a grid.
Grid containerThe container that holds the entire CSS grid. It will be the element that has thedisplay: grid or display: inline-grid property on it.
Firefox Developer Tools Download Free
Grid item
Firefox Developer Tools Download
Any element that is a direct child of a grid container.
Got it? Let's move on to creating our first grid with CSS Grid Layout.
